반응형
Nested routing
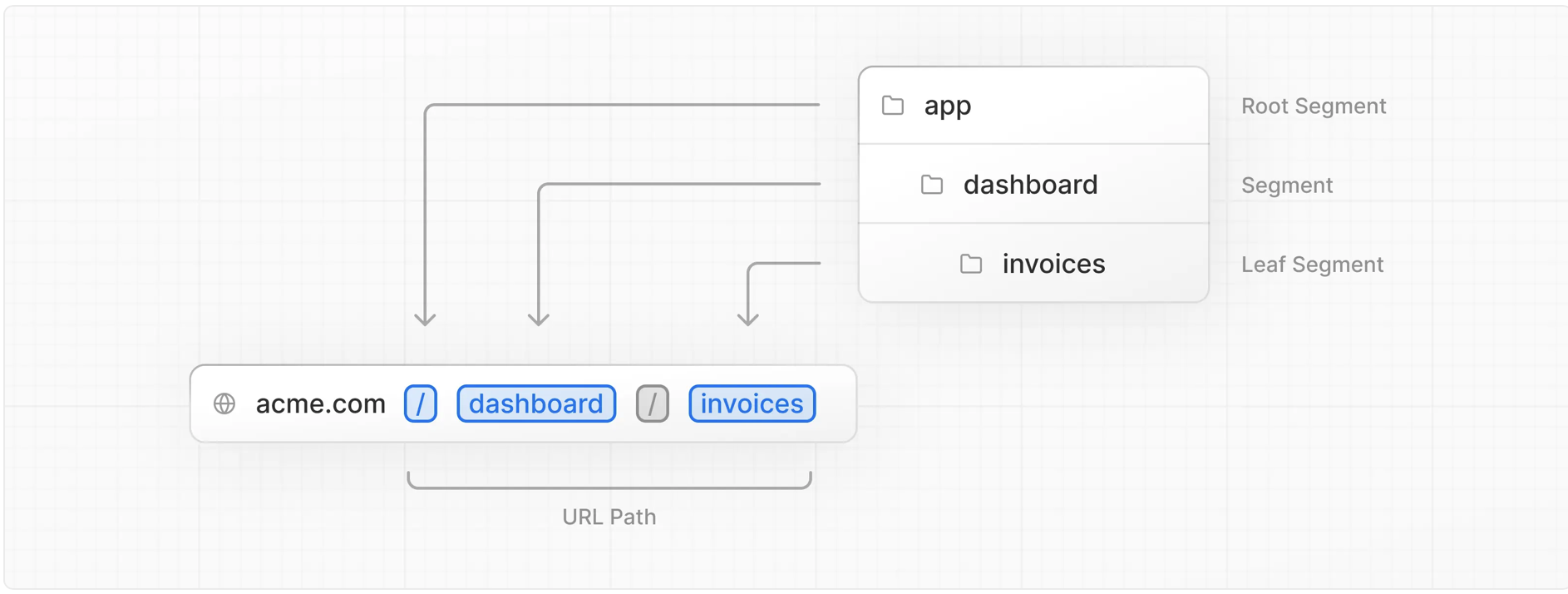
Next.js에서 파일 시스템 라우팅(file-system routing)은 디렉토리 구조를 기반으로 라우트를 자동으로 생성하는 방식입니다. 즉 프로젝트의 파일과 폴더 구조에 따라 웹사이트의 url이 결정되는 것 입니다.
빌드와 서버에서의 처리:
- 빌드 시: Next.js는 pages 디렉토리 구조를 바탕으로 각 파일에 대해 라우팅 규칙을 생성합니다.
- 서버에서의 요청 처리: 사용자가 특정 URL에 접속하면, Next.js는 이 URL에 매핑된 페이지를 찾아 렌더링합니다. 이 과정에서 정적 파일로 처리할지, 동적 파일로 처리할지 결정됩니다.

dashboard 페이지 url layout.tsx 설정
아래 코드를 통해 dashboard/~ 한하여 사이드바가 뜨도록 설정할 수 있습니다.
import SideNav from '@/app/ui/dashboard/sidenav';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<div className="flex h-screen flex-col md:flex-row md:overflow-hidden">
<div className="w-full flex-none md:w-64">
<SideNav />
</div>
<div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div>
</div>
);
}반응형
'코딩 > NextJS' 카테고리의 다른 글
| NextJS 공식문서 Chapter 3 관련 용어 및 정리 (0) | 2024.08.14 |
|---|---|
| NextJS 공식문서 Chapter 2 관련 용어 및 정리 (0) | 2024.08.14 |
| NextJS 공식문서 Chapter 1 관련 용어 및 정리 (0) | 2024.08.12 |
| [Next.js] Hydration와 use client (2) | 2024.07.22 |



