Axios로 Spring과 연동 연습을 한 후 새로운 api 사용 방법에 대해 공부해 보았다.
2023.07.18 - [코딩/React] - [React] 서버 연동을 위한 Axios 개념과 사용 방법&Tip
[React] 서버 연동을 위한 Axios 개념과 사용 방법&Tip
Axios란? Axios는 JavaScript에서 HTTP 요청을 보내는 데 가장 많이 사용되는 라이브러리이다. 주로 웹 애플리케이션과 API를 통신하는 데 사용되는데, Axios는 HTTP 요청을 보내고 해당 작업이 완료되면 Pro
quddkflty.tistory.com
이번 글에서는 공공데이터 포털에 있는 국가 Open Api를 사용하는 방법을 적어보고자 한다.

1. 원하는 공공 API 검색
공공데이터 포털에 회원 가입을 한 후, 우측 상단의 검색창을 통해 사용하고자 하는 데이터를 검색한다.

2. 오픈 API 신청하기
활용하고 싶은 데이터의 데이터 상세에 들어간 후 오픈API라는 버튼을 클릭 후 활용신청을 통해 데이터 사용을 위한 인증 키를 발급 받는다.
api 사용에 있어 key 값이 필요하기 때문에 꼭 활용신청을 해야한다. 활용 신청에 대한 응답은 대부분 자동 승인이 되어 바로 사용할 수 있습니다.

3. Key값 복사하기
개발계정 상세보기에 들어가서 key 값을 복사한 후 데이터 명 옆에 있는 상세설명에 들어가 open api url을 발급받으면 된다.
이때 key 값은 Decoding 인증키를 가져와야한다.

4. 사용하고자 하는 URL 발급받기
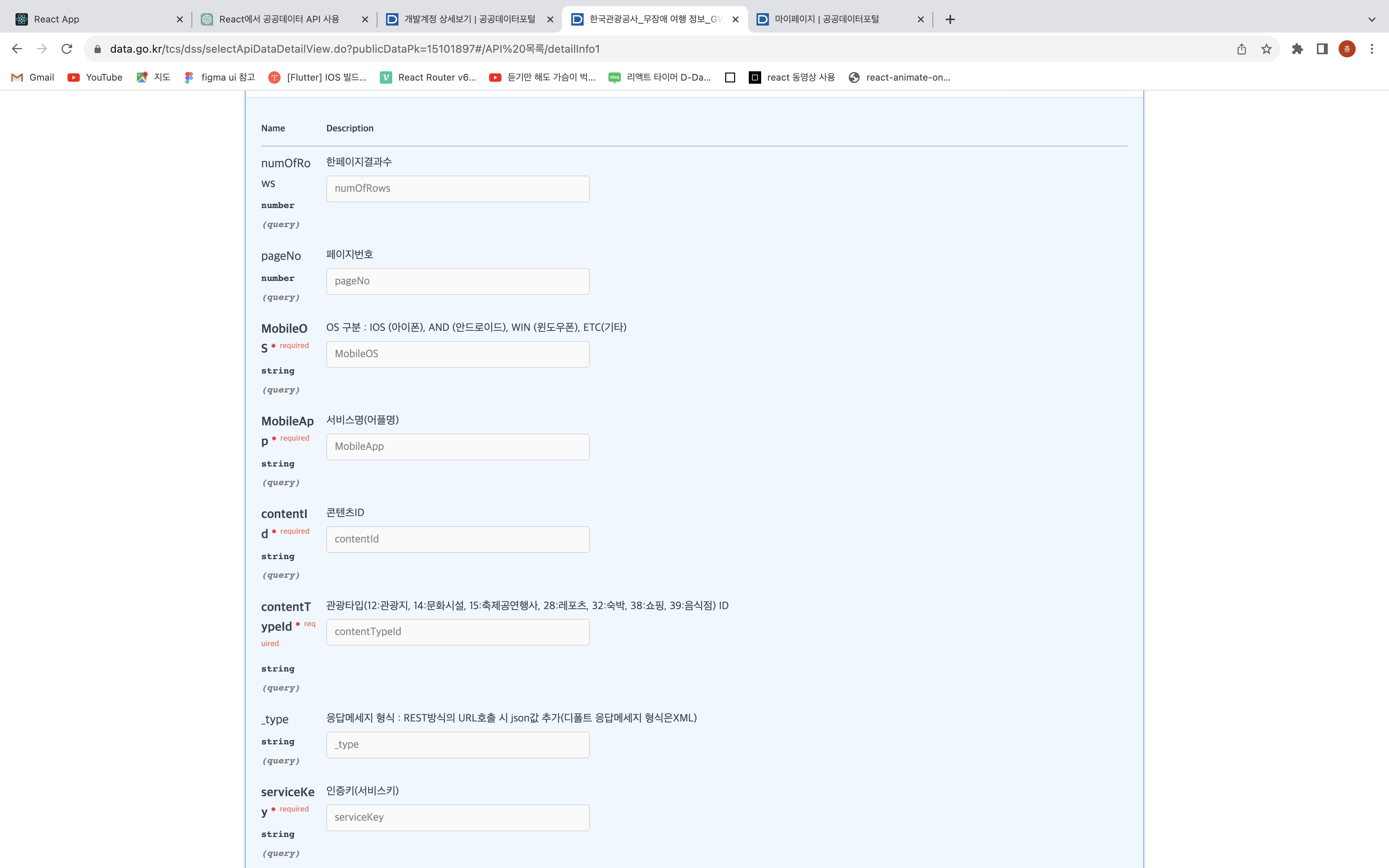
사용하고자 하는 데이터를 클릭한 후 해당 api에서 필요로 하는 데이터를 입력한 후 데이터를 발급받으면 된다.
이때 key는 위에서 말한 것과 같이 Decoding key를 사용해야하며, OS 구분 같은 경우 웹의 경우 ETC, 서비스명은 아무거나 적으면 된다. 또한 React의 원활한 사용을 위해 응답 메세지 형태에 대해 json 이라고 적어주면 된다.


5. Axios를 활용하여 데이터 읽어오기.
api 결과를 가져오고 불러오는 값을 확인할 수 있는 코드를 아래 적어두었습니다!
웹 실행 후 개발자 도구 콘솔창을 통해 값들을 확인할 수 있습니다.
const ServiceInfo = 서비스 url
axios
.get(ServiceInfo)
.then((response) => {
console.log("소개 정보 데이터 :", response.data);
})
.catch((error) => {
console.error("API 호출 중 오류 발생:", error);
});

*clientId가 없으면 data를 불러오기가 어려운 경우가 있는데 어떻게 알아내는지 아래 포스트에 적어두겠습니다.
2023.10.16 - [코딩/React] - [React] Open api clientId 값 알아내기 (공공 데이터 포털)
[React] Open api clientId 값 알아내기 (공공 데이터 포털)
무장애 관광 api를 가져오던 중 api 값을 불러오기 위해 clientId 값이 필요하였는데 도저히 찾을 수가 없어 관광 데이터 관리자분께 문의를 드려보았다. 답변이 10분만에 와 놀랐고, 꼼꼼하게 보지
quddkflty.tistory.com
'코딩 > React' 카테고리의 다른 글
| React AWS S3 파일 업로드 및 연동 (0) | 2023.10.26 |
|---|---|
| [React] Open api clientId 값 알아내기 (공공 데이터 포털) (0) | 2023.10.16 |
| [React] 백엔드와 협업, Axios 에러 메세지 모음 (0) | 2023.10.09 |
| [React] console, warning, error 메세지 제거 (1) | 2023.10.05 |
| [React] filter 함수를 활용한 검색 기능 (feat Axios) (2) | 2023.10.02 |



