반응형
1. 구글 맵 API key 받아오기
모든 api가 거의 그러하듯 인증키를 받아와야한다.
아래 링크에 접속하여 API key를 발급받으면 된다.
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
2. React에 입력창 제작하기
저는 간단한 기능 테스트용이라 2지역간의 좌표를 받아오는 입력창을 제작하였습니다.
더보기
import React, { useState } from "react";
import axios from "axios";
function Distance() {
const [originX, setOriginX] = useState("");
const [originY, setOriginY] = useState("");
const [destX, setDestX] = useState("");
const [destY, setDestY] = useState("");
const [distance, setDistance] = useState("");
const calculateDistance = () => {
const apiUrl = 'http://localhost:3001/calculateDistance'; // 서버 엔드포인트
const params = {
origin: `${originX},${originY}`,
destination: `${destX},${destY}`,
};
axios.get(apiUrl, { params })
.then(response => {
const result = response.data;
if (result.status === 'OK') {
const distanceValue = result.rows[0].elements[0].distance.text;
setDistance(`이동 거리: ${distanceValue}`);
console.log("읽어온 내용 :",result);
} else {
setDistance('거리 계산 실패');
}
})
.catch(error => {
setDistance('거리 계산 실패');
});
};
return (
<div className="App">
<h1>거리 계산기</h1>
<div>
<label>출발지 X 좌표:</label>
<input
type="text"
value={originX}
onChange={(e) => setOriginX(e.target.value)}
/>
<label>Y 좌표:</label>
<input
type="text"
value={originY}
onChange={(e) => setOriginY(e.target.value)}
/>
</div>
<div>
<label>도착지 X 좌표:</label>
<input
type="text"
value={destX}
onChange={(e) => setDestX(e.target.value)}
/>
<label>Y 좌표:</label>
<input
type="text"
value={destY}
onChange={(e) => setDestY(e.target.value)}
/>
</div>
<button onClick={calculateDistance}>거리 계산</button>
<div>{distance}</div>
</div>
);
}
export default Distance;3. Node.js 서버 돌리기 (완전 쉬움 나가지 마세요ㅜ)
Node.js에 대해 몰라도 간단히 따라할 수 있도록 해주겠습니다 :)
1. 우선 package.json 파일에 들어가 맨 밑에 중괄호 다음에, 후 아래와 같은 코드를 넣어줍니다.
CORS policy 보완 문제를 해결하기 위한 과정이니 꼭 해주셔야합니다.
"proxy": "http://localhost:3001"2. Node.js 및 Express 설치
Node.js는 react를 하다보면 다 설치가 되어 있으니 Express만 설치해볼게요.!
npm install express3.서버 파일 생성 및 의존성 설치
터미넣에 아래와 같은 코드를 입력하여, Express와 CORS 라이브러리에 대해 설치 후
해당 디렉토리에 server.js라는 코드를 생성해주세요.
mkdir server // 파일 생성
cd server // 해당 파일로 이동
// 서버 의존성 설치
npm init -y
npm install express cors axios
4. Express 서버 설정
아래 코드와 같이 작성해주시고, 발급받은 api key를 넣어주시면 됩니다.
const express = require('express');
const cors = require('cors');
const axios = require('axios');
const app = express();
const port = 3001; // 사용할 포트 번호
// CORS 설정
app.use(cors());
// API 요청을 전달하는 엔드포인트
app.get('/calculateDistance', async (req, res) => {
const origin = req.query.origin;
const destination = req.query.destination;
const apiKey = '????'; // 본인의 Google Maps API 키로 대체
try {
const apiUrl = `https://maps.googleapis.com/maps/api/distancematrix/json?units=metric&mode=driving&origins=${origin}&destinations=${destination}®ion=KR&key=${apiKey}`;
const response = await axios.get(apiUrl);
res.json(response.data);
} catch (error) {
res.status(500).json({ error: '거리 계산 실패' });
}
});
app.listen(port, () => {
console.log(`서버가 ${port} 포트에서 실행 중입니다.`);
});5. Express 서버 설정
이제 서버를 아래 코드로 실행 후 react 코드도 실행을 하면 됩니다!
node server.js // 서버 실행
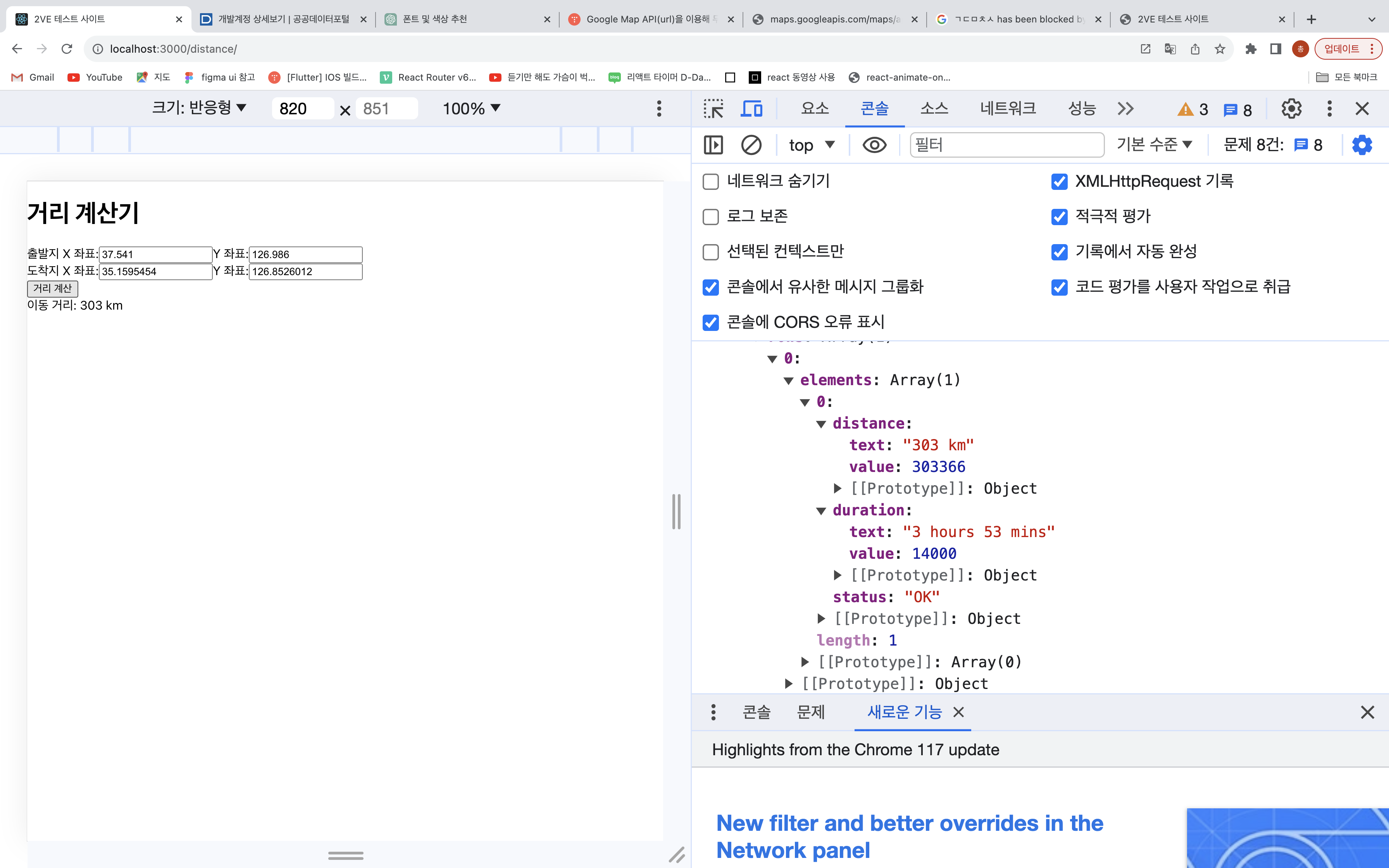
4. 결과 화면

반응형
'코딩 > React' 카테고리의 다른 글
| React Naver Map api 활용하기 (0) | 2023.10.31 |
|---|---|
| react custom 달력 axios 연동 (0) | 2023.10.30 |
| React AWS S3 업데이트 및 삭제 기능 (CRUD) (0) | 2023.10.26 |
| React AWS S3 파일 업로드 및 연동 (0) | 2023.10.26 |
| [React] Open api clientId 값 알아내기 (공공 데이터 포털) (0) | 2023.10.16 |



