반응형

TypeScript는 어떻게 작동할까?
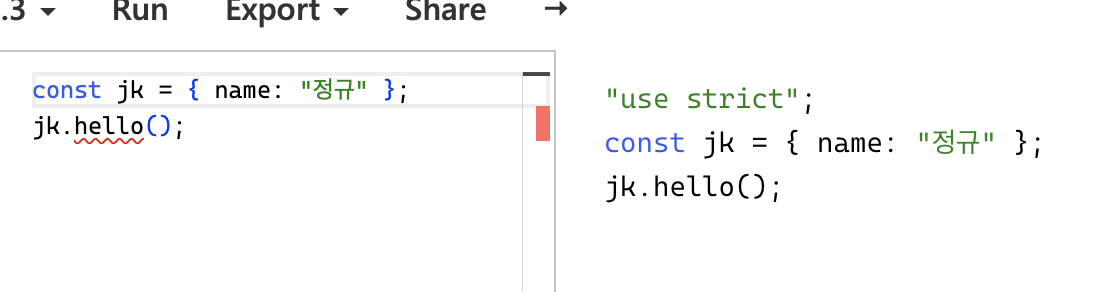
TypeScript는 JavaScript 코드로 변환(컴파일)되어 작동한다고 한다. 하지만 JavaScript와는 다르게 정적 타입 검사가 적용되어 JavaScript에서는 런타임 시 확인할 수 있었던 에러들을 컴파일과정에서 확인할 수 있다. 아래 코드 사진을 통해 확인할 수 있다.

TypeScript의 Type 선언 방식
암시적 타입 (Implicit Types)
암시적 타입은 변수가 선언될 때 타입을 명시하지 않아도, 컴파일러나 인터프리터가 타입을 자동으로 추론하는 경우를 말한다.
let name = "정규"; // TypeScript는 name을 string 타입으로 추론
let age = 24; // age를 number 타입으로 추론
명시적 타입 (Explicit Types)
명시적 타입은 변수를 선언할 때 타입을 명시적으로 지정하는 경우를 말하며, 개발자가 직접 변수나 함수의 타입을 선언하여, 코드의 가독성과 타입 안정성을 높일 수 있다.
let name: string = "정규"; // 기본 형태: 변수명: 타입 = 초기값; 을 통해 타입을 명시하고 있다.
let age: number = 24;
function add(a: number, b: number): number {
return a + b;
}
반응형
'코딩 > TypeScript' 카테고리의 다른 글
| TypeScript에서 type vs interface 무엇이 다를까? (0) | 2025.04.20 |
|---|---|
| TypeScipt - zod 라이브러리 (2) | 2024.10.17 |
| TypeScript Functions - 노마드코더 Chapter 3 (1) | 2024.07.20 |
| TypeScript 시작 - 노마드코더 Chapter 1 (0) | 2024.07.19 |



