1. Firebase 프로젝트 생성하기
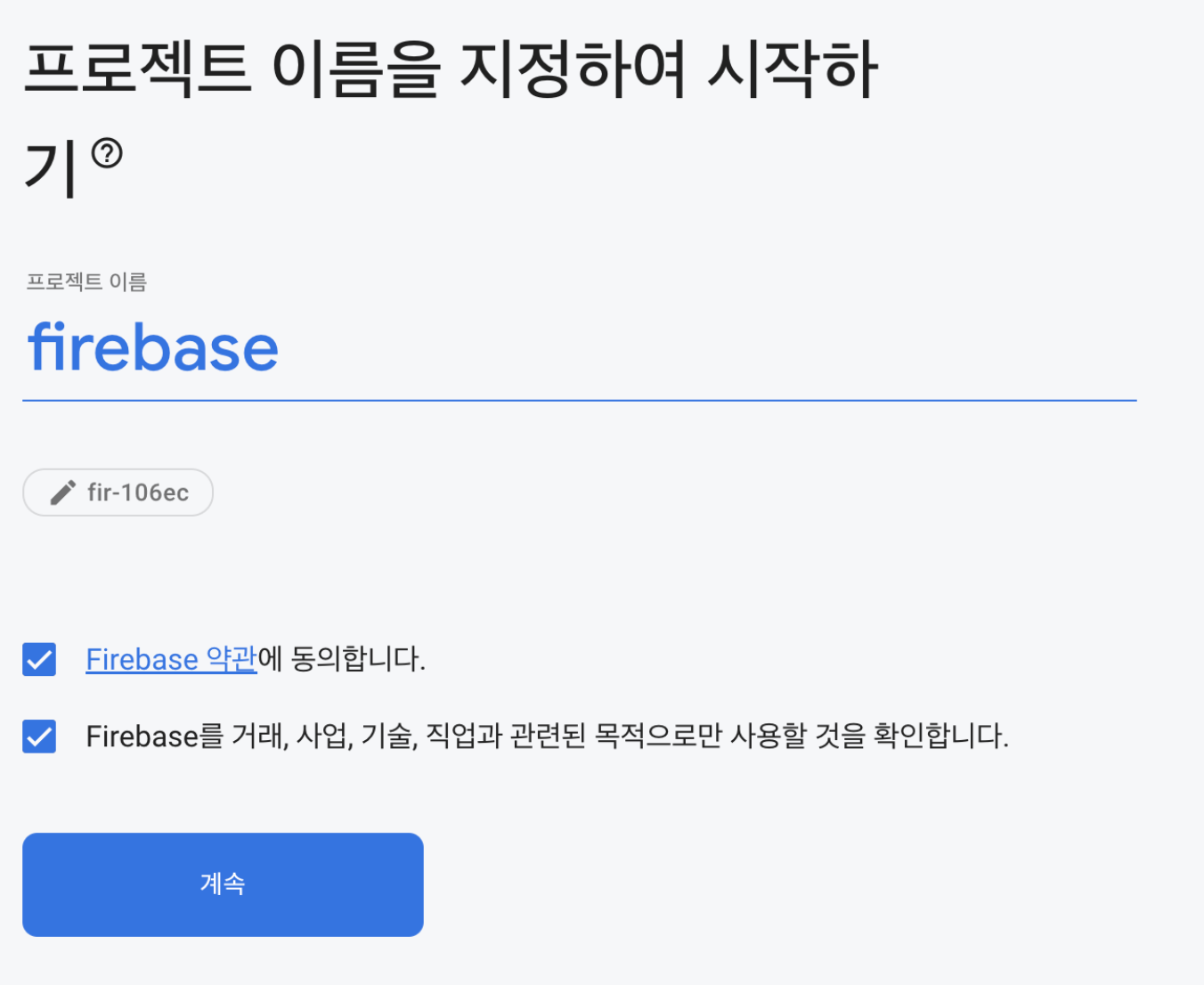
- firebase 공식 사이트에 들어가 로그인 후 프로젝트를 생성한다.


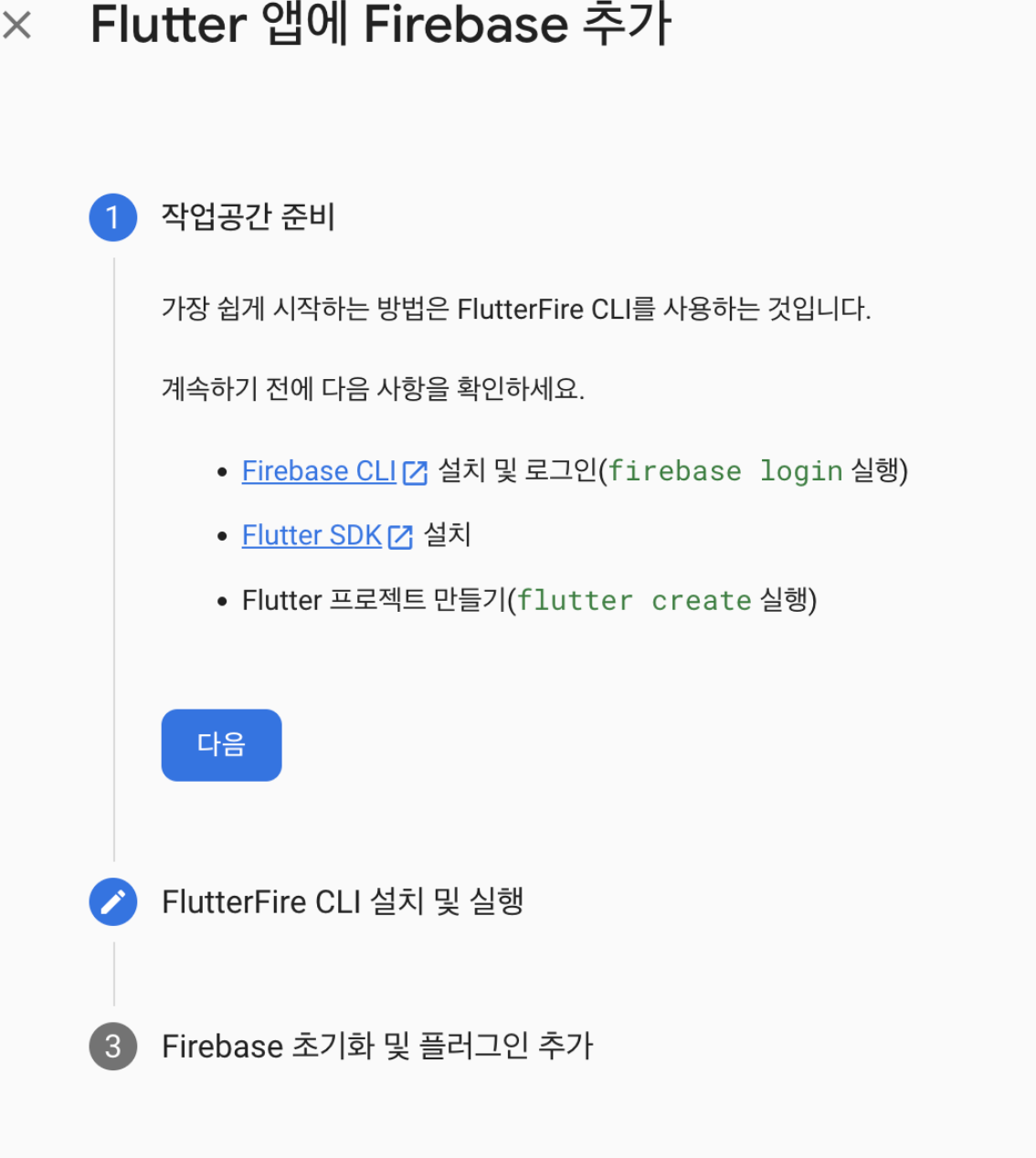
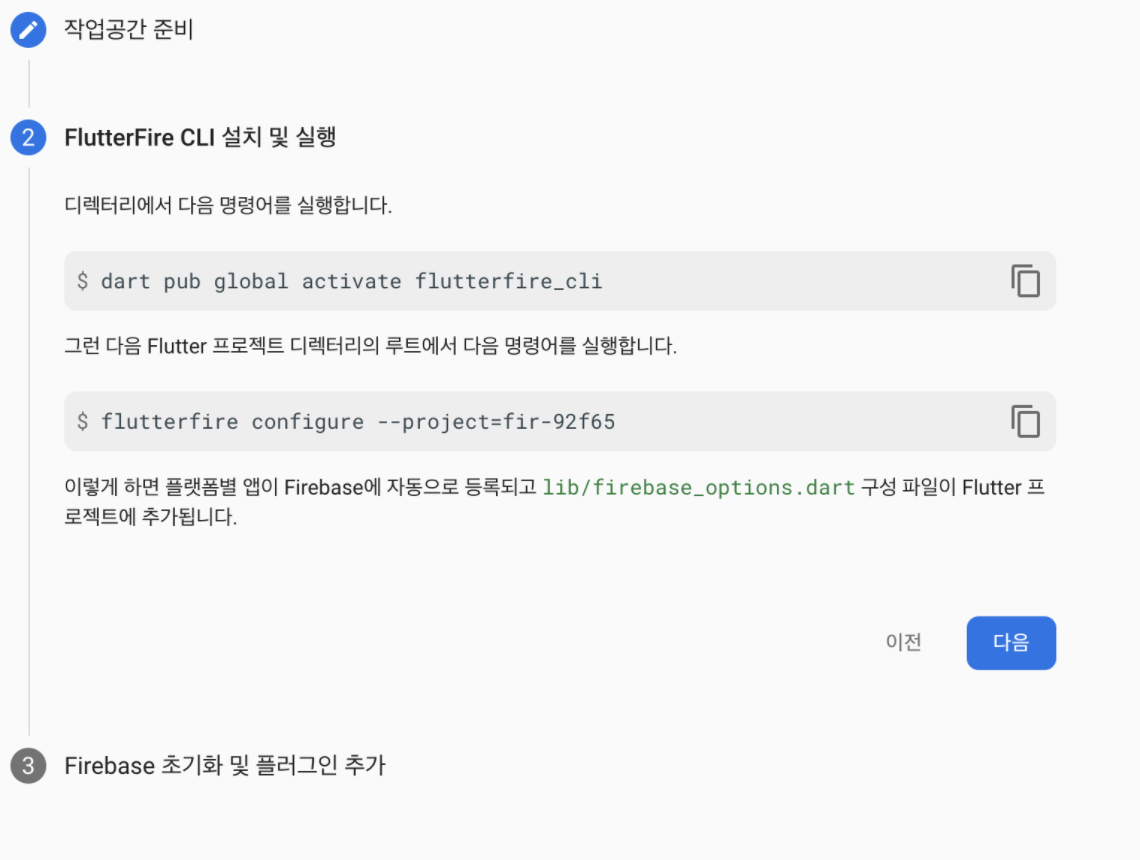
2. Flutter 앱에 Firebase 추가
- firebase login을 터미널에 입력하여 vscode에 firebase를 로그인합니다.


| 간혹 Warning: Pub installs executables into $HOME/.pub-cache/bin, which is not on your path. 와 같은 에러가 뜰 수 있습니다. 이럴 땐 export PATH="$PATH":"$HOME/.pub-cache/bin"를 터미널에 입력 후 dart pub global activate fvm 를 입력하여 실행한 후 다시 FlutterFire CLI 설치 및 실행하면 된다. |





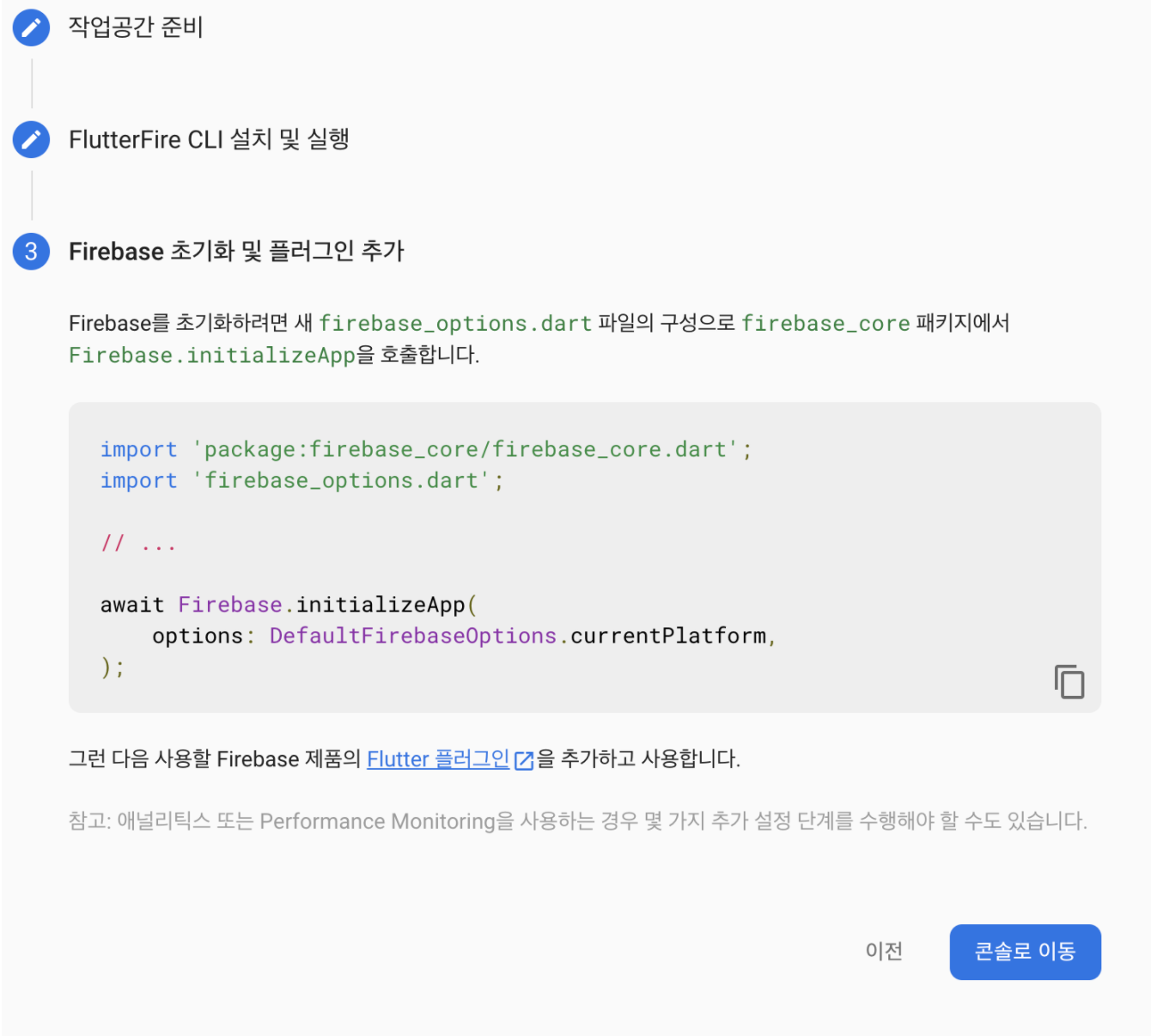
3. 앱에서 Firebase 초기화
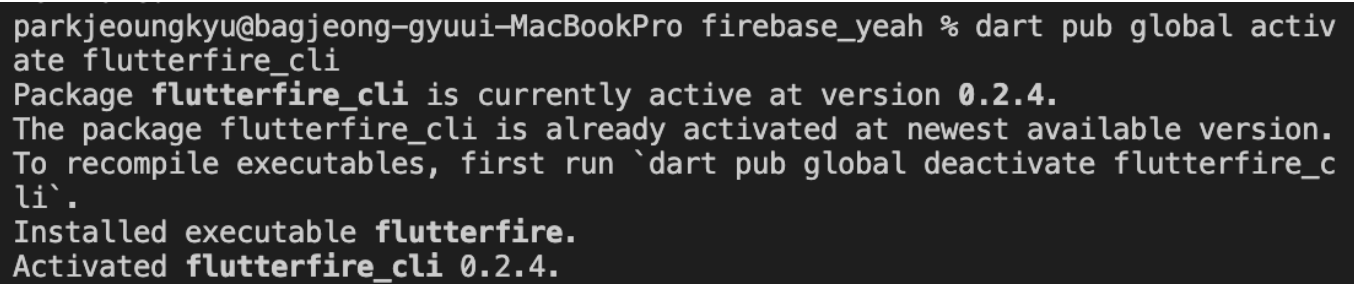
a. Flutter 프로젝트 디렉터리에서 다음 명령어를 실행하여 core 플러그인을 설치합니다.
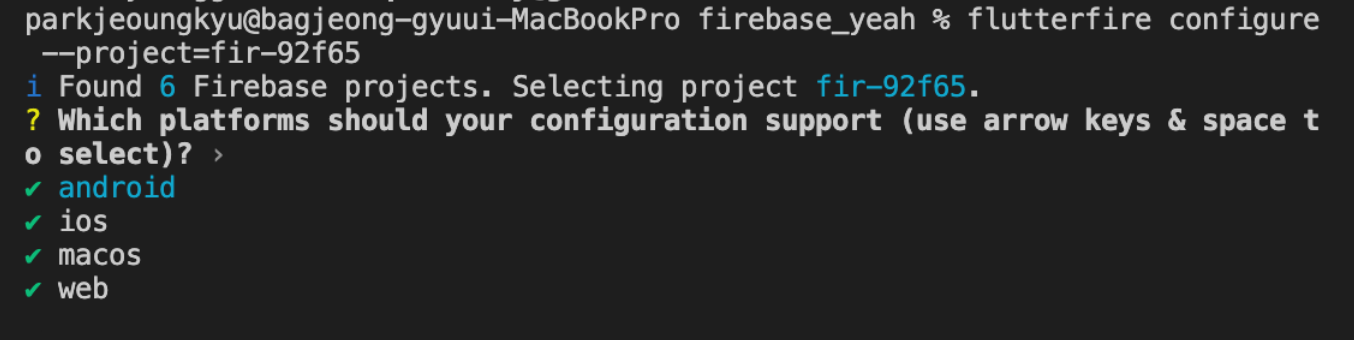
flutter pub add firebase_coreb. Flutter 프로젝트 디렉터리에서 다음 명령어를 실행하여 Flutter 앱의 Firebase 구성이 최신 상태인지 확인합니다.
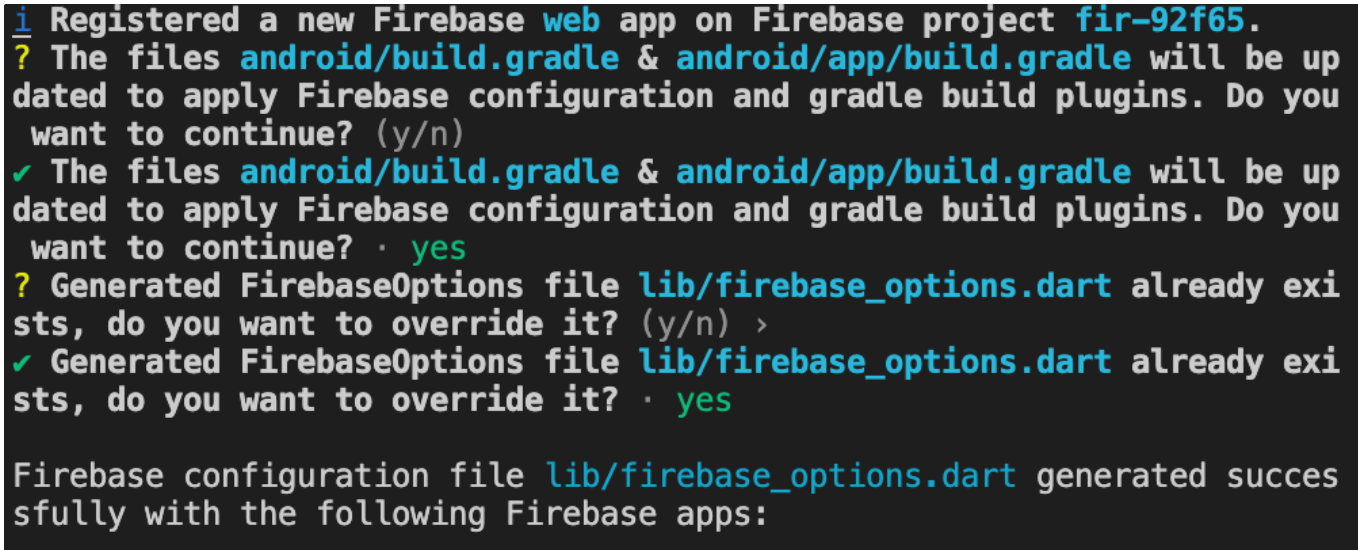
flutterfire configurec. lib/main.dart 파일에서 Firebase core 플러그인 및 앞에서 생성한 구성 파일을 가져옵니다.
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';d. 또한 lib/main.dart 파일에서 구성 파일로 내보낸 DefaultFirebaseOptions 객체를 사용하여 Firebase를 초기화합니다.
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
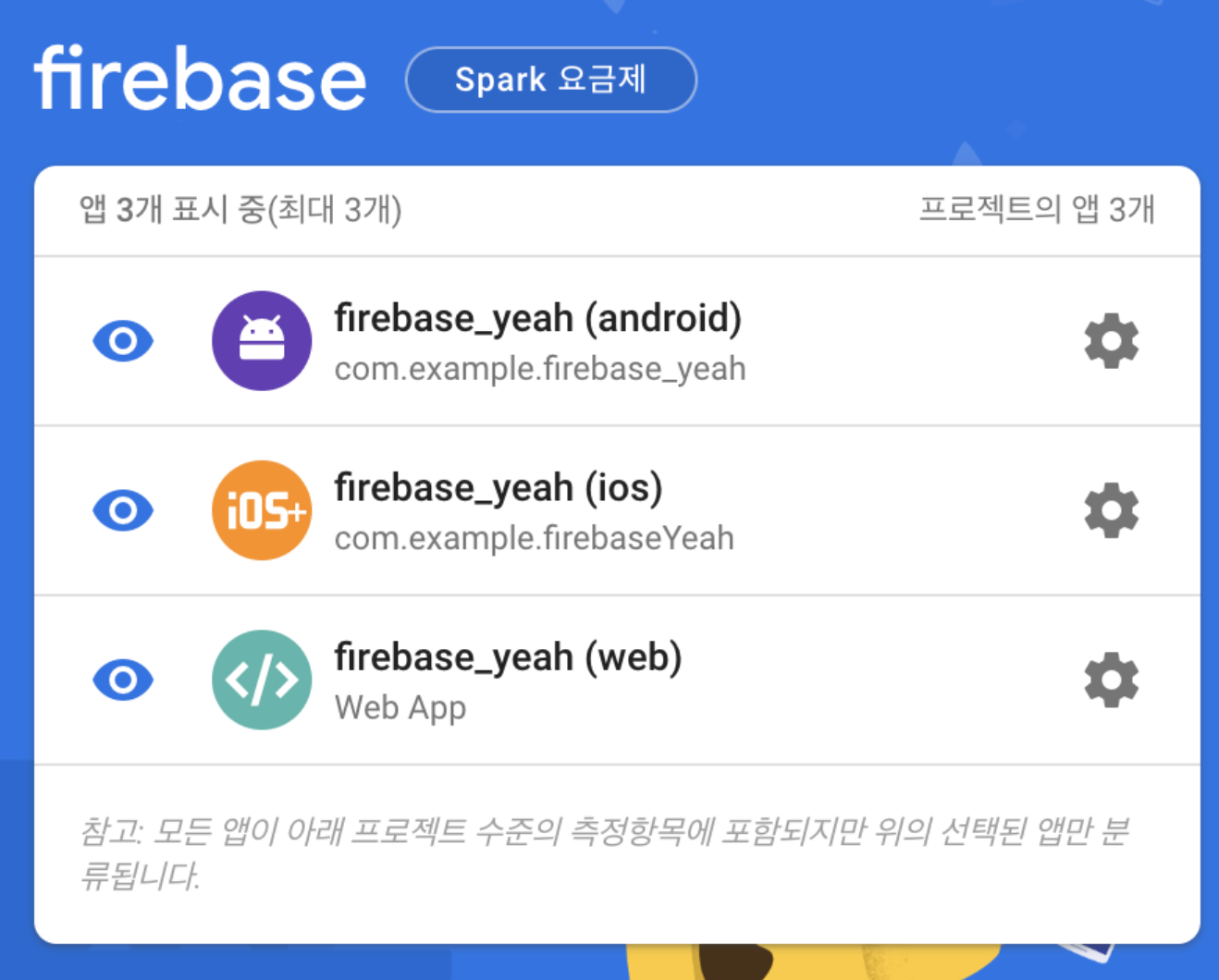
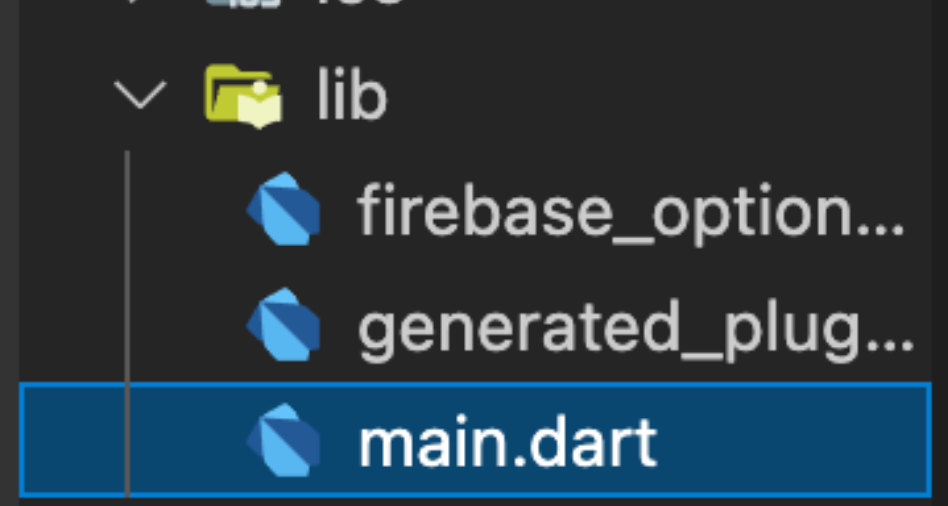
);e. 다음과 같은 파일들이 생성된 것을 확인할 수 있다.

'코딩 > Flutter' 카테고리의 다른 글
| Flutter 정기 결제(구독 상품) iOS & Android (3) | 2024.02.18 |
|---|---|
| [flutter] 인앱 결제 iOS & Android (0) | 2024.02.18 |
| [Flutter] Factory constructors (3) | 2023.11.06 |
| [Flutter] flutter 버전 업그레이드 오류 뜰 때 (0) | 2022.10.31 |
| [Flutter] Theme 파일 (사진 첨부) (0) | 2022.10.29 |



