반응형
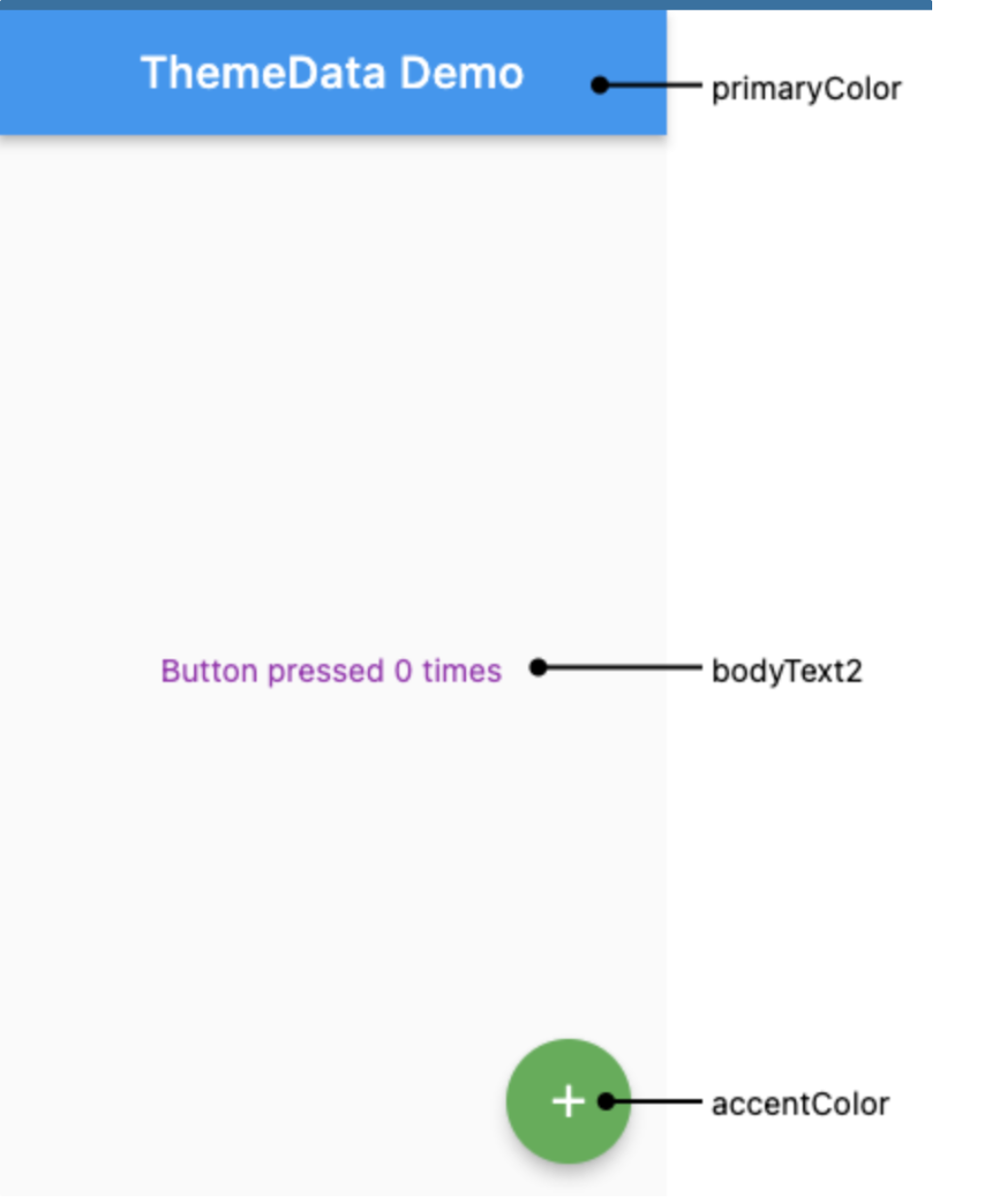
Flutter에서는 자주 반복되는 글자, 버튼 등의 크기와 색상등의 스타일 옵션값을 Theme으로 설정하여 관리할 수 있습니다.

MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch(
primarySwatch: Colors.blue, // PrimaryColor
).copyWith(
secondary: Colors.green, // accentColor: Colors.cyan[600],
),
textTheme:const TextTheme(bodyText2: TextStyle(color: Colors.purple)),
),
home: Scaffold(
appBar: AppBar(
title:const Text('ThemeData Demo'),
),
floatingActionButton: FloatingActionButton(
child:const Icon(Icons.add),
onPressed: () {},
),
body:const Center(
child: Text('Button pressed 0 times'),
),
),
);theme파일 만들고 사용하기
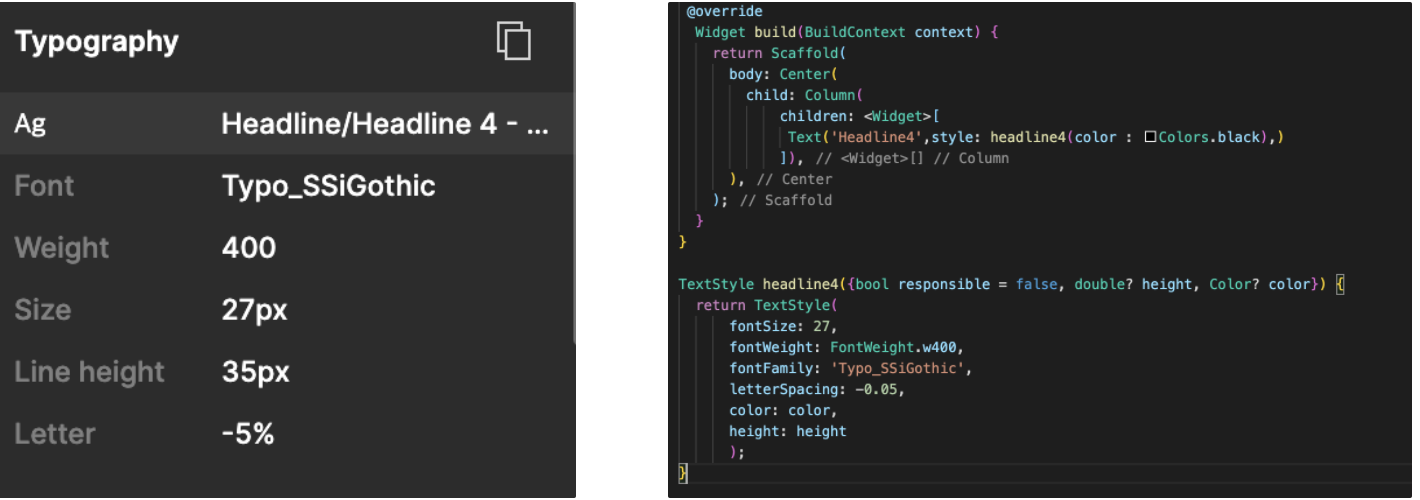
- 앱의 프로젝트 규모가 커질수록 font와 size가 다양해질 수 있다. 그렇기에 fontStyle도 위젯화하여 사용하는 방법이 복잡한 코드를 관리하는데 쉽다.
- TextStyle을 모아둘 dart 파일을 만든다.
- TextStyle 파일에 class를 만들어 다음 예시 화면과 같은 제목 아래에 TextStyle 함수를 만들어 사용한다.

반응형
'코딩 > Flutter' 카테고리의 다른 글
| Flutter 정기 결제(구독 상품) iOS & Android (3) | 2024.02.18 |
|---|---|
| [flutter] 인앱 결제 iOS & Android (0) | 2024.02.18 |
| [Flutter] Factory constructors (3) | 2023.11.06 |
| [Flutter] flutter 버전 업그레이드 오류 뜰 때 (0) | 2022.10.31 |
| [Flutter] 3.0.2 Firebase 연동 방법!(사진 많음) (0) | 2022.10.25 |



