반응형
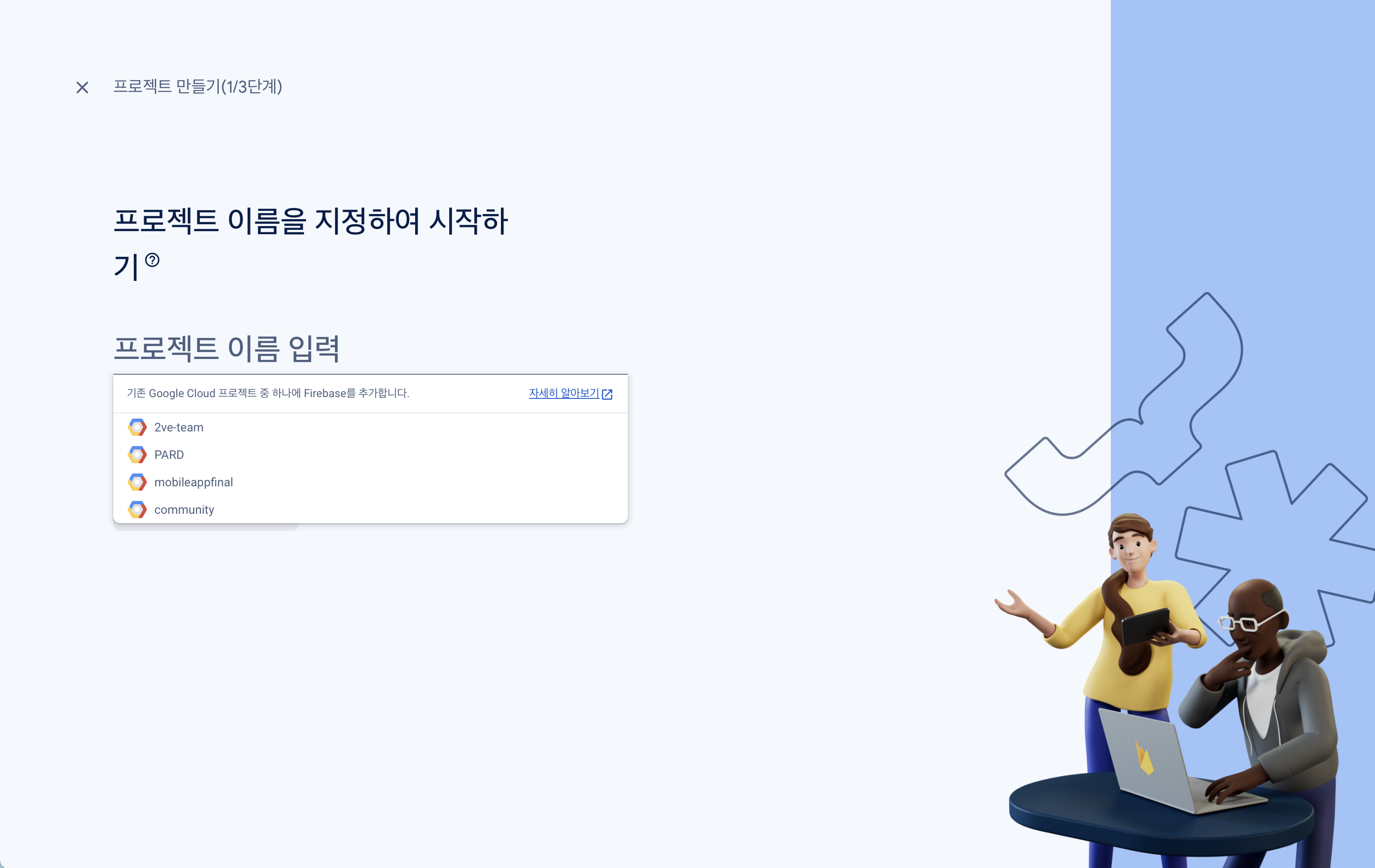
1. Firebase 프로젝트 생성
구글 어널리틱스 연동의 경우 사용자의 의지에 따라 설정하시면 됩니다.

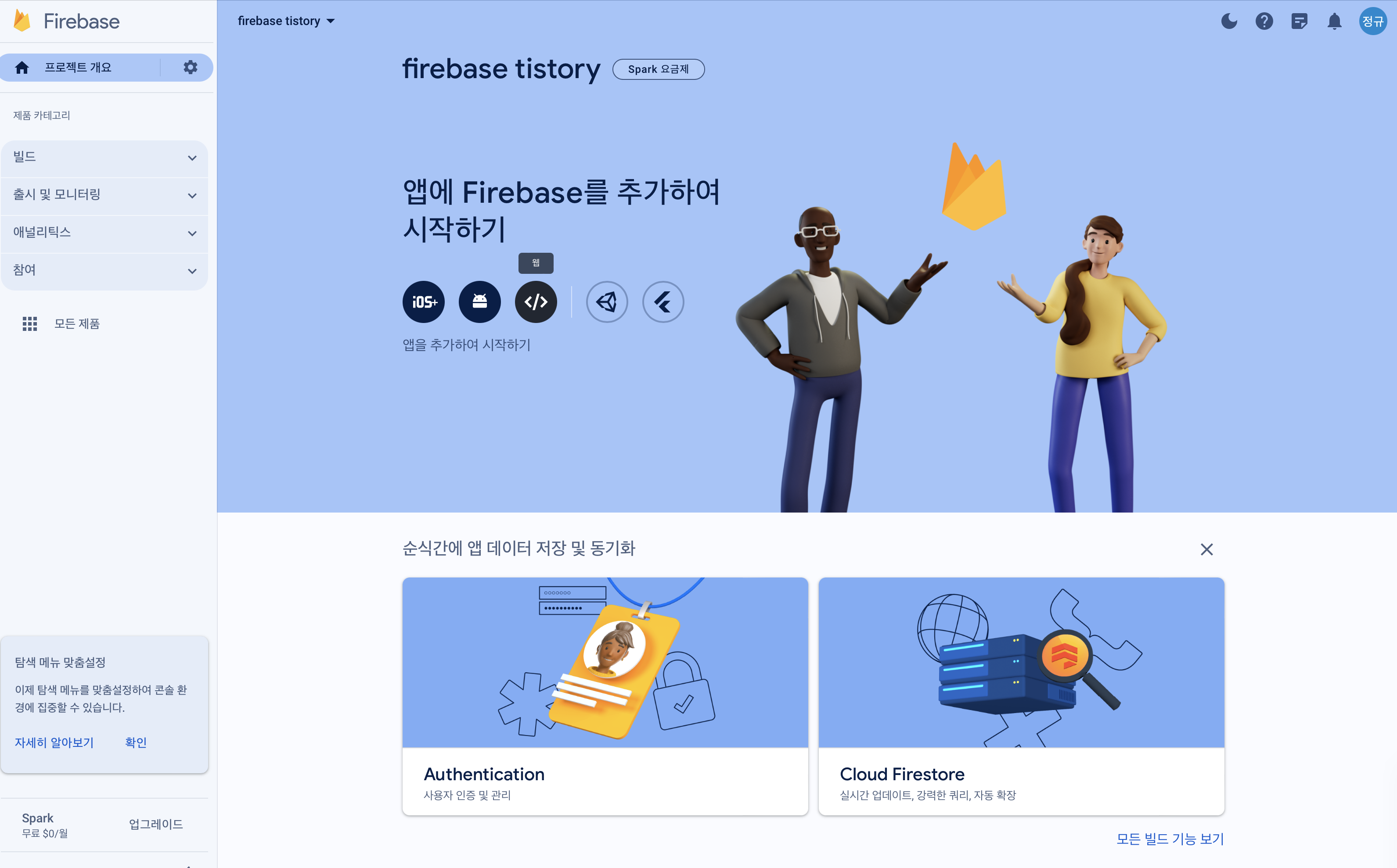
2. Firebase 웹 key 발급
웹 표시를 클릭 후 앱 등록과 hosting을 원하실 경우 클릭한다.


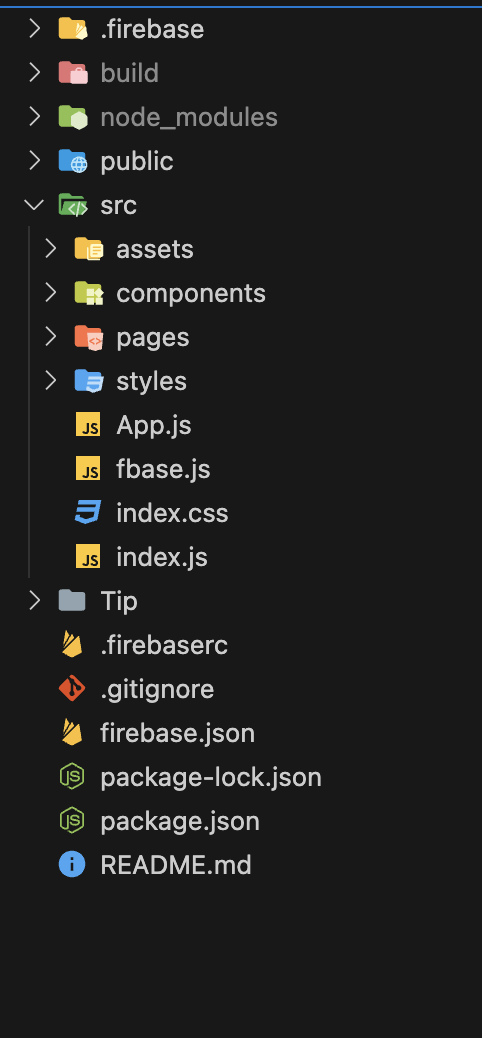
3. react 폴더에 firebase 연동
- 해당 파일 디렉토리에 아래 명령어를 입력한 후 sdk에 대해 firebase 폴더를 추가하여 Firebase를 초기화 한다.
npm install firebase- 2번째 사진과 같이 fbase.js 파일을 src 안에 fbase.js(파일 이름은 상관X) 에 해당 sdk 코드를 붙여 넣으면 된다.


4. Cli 설치
다음 버튼 후 나오는 명령어를 따라 설치하면 된다. 호스팅 관련 글은 다음에 남겨 놓도록 하겠습니다.
ps. Firebase firestore crud 사용해보기!
2023.06.07 - [코딩/React] - [React] Firebase CRUD 다양한 예시 코드!
[React] Firebase CRUD 다양한 예시 코드!
React로 Firebase 연동 후 CRUD 기능에 대해서 복사해서 사용하려 했던 코드들을 공유하고자 한다. 개발자 모두 화이팅! create 원하는 collection 안에문서에 의미 있는 ID가 필요하지 않을 경우 id를 생성
quddkflty.tistory.com
반응형
'코딩 > React' 카테고리의 다른 글
| React Open AI 활용 (0) | 2023.12.29 |
|---|---|
| React Firebase 웹 호스팅 (2) | 2023.12.28 |
| React Theme 파일 적용하기 (57) | 2023.11.20 |
| error: { message: 'You exceeded your current quota, please check your plan and billing details.', type: 'insufficient_quota', param: null, code: 'insufficient_quota' }, (0) | 2023.11.14 |
| React 파일 구조 설정 (0) | 2023.11.13 |


