반응형
1. Firebase 공식 페이지 프로젝트 생성 및 연동
2023.12.28 - [코딩/React] - React firebase 연동
React firebase 연동
1. Firebase 프로젝트 생성 구글 어널리틱스 연동의 경우 사용자의 의지에 따라 설정하시면 됩니다. 2. Firebase 웹 key 발급 웹 표시를 클릭 후 앱 등록과 hosting을 원하실 경우 클릭한다. 3. react 폴더에
quddkflty.tistory.com
2. Firebase 호스팅
firebase 연동 후 호시팅 배포를 아래와 같이 설정하면 좋은데, 명령어 순서를 알려드리도록 하겠습니다.

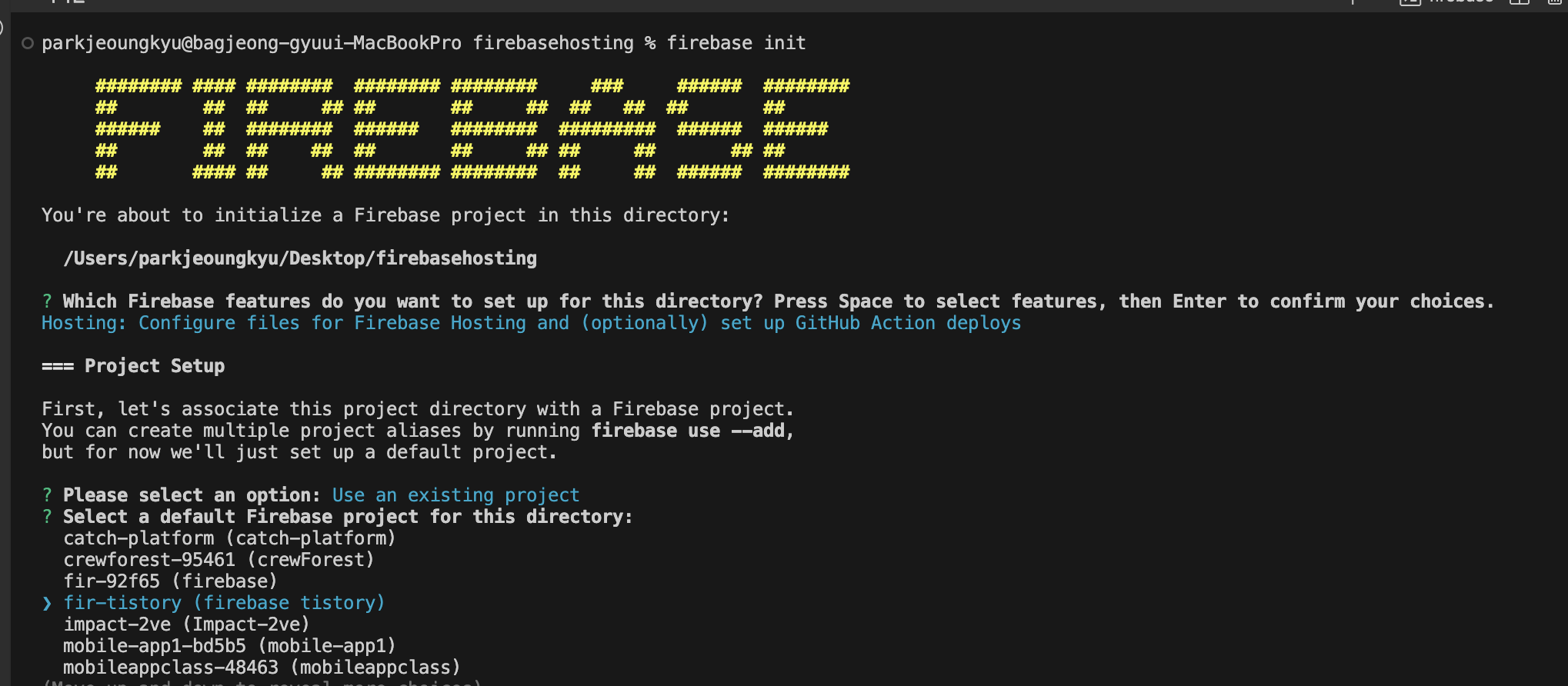
- firebase login 후 아래 명령어를 입력하게 되면 아래 사진과 같은 화면이 뜨게 될 것이다.
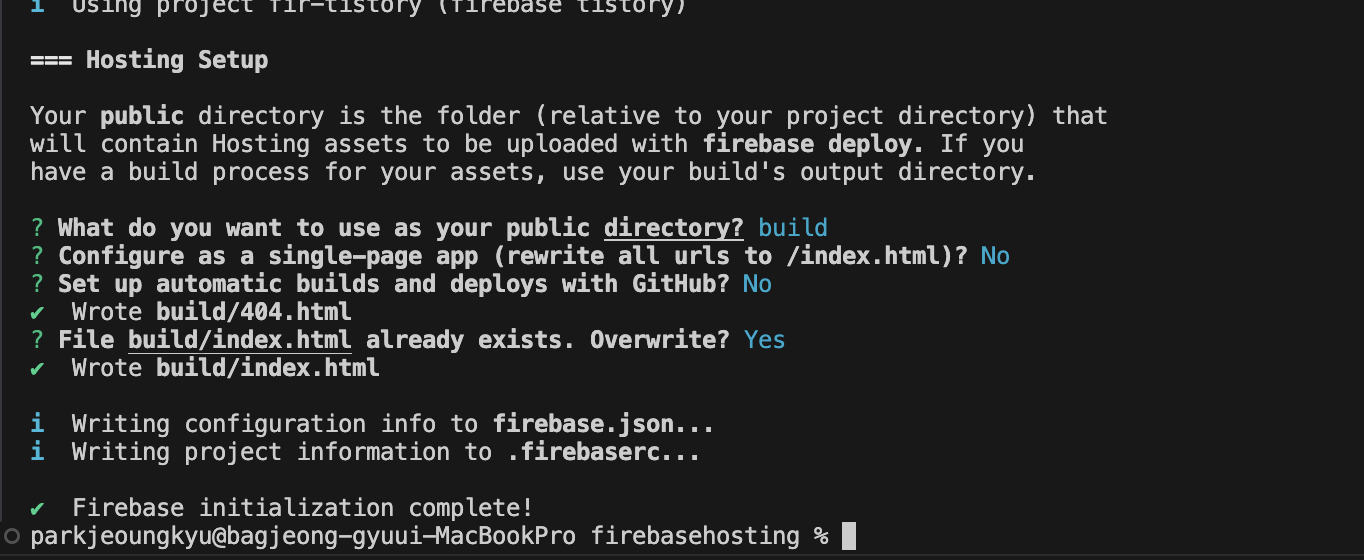
아래 사진 순서와 같이 입력하며 따라하시먄 된다.
firebase init



3. Firebase 공식 페이지 호스팅
아래 명령어를 입력하여 사용하면 호스팅이 된 후 우리가 원하는 링크를 얻을 수 있습니다 :)
npm run buildfirebase deploy
반응형
'코딩 > React' 카테고리의 다른 글
| React 부트페이 PG 카드 결제 기능 (2) | 2024.06.21 |
|---|---|
| React Open AI 활용 (0) | 2023.12.29 |
| React firebase 연동 (2) | 2023.12.28 |
| React Theme 파일 적용하기 (57) | 2023.11.20 |
| error: { message: 'You exceeded your current quota, please check your plan and billing details.', type: 'insufficient_quota', param: null, code: 'insufficient_quota' }, (0) | 2023.11.14 |


