반응형
무료 결제 연동 API 서비스
개발자를 위한 PG 연동 서비스로, 빠른 결제 연동, 더 높은 결제성공율, 무료 통계 서비스를 제공합니다.
www.bootpay.co.kr
PG결제란?
결제 요청을 카드사, 은행과 같은 결제 기관으로 보내서 승인을 받고, 그 결과를 상점에게 전달하는 거래 기능을 말한다.
위에 기능을 통해 직접 결제 기관에 계약 또는 승인을 받지 않고 결제 기능을 구현할 수 있습니다.
저는 그 중에서 부트페이를 사용한 결제 기능을 구현해보았습니다.
react의 경우 부트페이 SDK가 있어 편하게 개발하실 수 있습니다.
부트페이 개발 문서
https://docs.bootpay.co.kr/?front=web&backend=nodejs
코드 및 설명
1.CDN에서 스크립트 추가
<script src="https://js.bootpay.co.kr/bootpay-4.3.4.min.js" type="application/javascript"></script>2. 부트페이 초기화
export const loadBootpayScript = () => {
return new Promise((resolve, reject) => {
// 이미 부트페이 스크립트가 로드되어 있는지 확인
if (document.getElementById('bootpay-script')) {
resolve(window.BootPay);
return;
}
// 부트페이 스크립트를 동적으로 생성하여 로드
const script = document.createElement('script');
script.id = 'bootpay-script';
script.src = 'https://cdn.bootpay.co.kr/js/bootpay-3.3.2.min.js';
// 스크립트 로드가 완료되면 Promise를 resolve
script.onload = () => resolve(window.BootPay);
// 스크립트 로드에 실패하면 Promise를 reject
script.onerror = () => reject(new Error('Failed to load Bootpay script'));
// 스크립트를 문서의 body에 추가
document.body.appendChild(script);
});
};3. 일반 결제 요청 함수
3-1 : 스크립트 로드 요청 후 BootPay 객체를 얻습니다. 결제 프로세스 별 결과에 대한 처리를 설정할 수 있습니다.
export const requestBootpayPayment = (orderData, onSuccess, onError, onCancel, onConfirm, onClose) => {
loadBootpayScript().then((BootPay) => {
BootPay.request({
price: orderData.price,
application_id: process.env.REACT_APP_APPLICATION_ID,
name: orderData.name,
pg: "nicepay",
method: "card",
show_agree_window: 0,
items: orderData.items,
user_info: orderData.user_info,
order_id: orderData.order_id,
params: orderData.params,
account_expire_at: "2023-12-31",
extra: {
expire: 30,
},
}).error(onError)
.cancel(onCancel)
.ready(function (data) {
console.log(data);
})
.confirm(onConfirm)
.close(onClose)
.done(onSuccess);
}).catch(onError);
};3-2 : 사용자가 결제 버튼을 눌렀을 때 호출되어 결제를 시작하는 코드입니다.
export const handlePayment = (name, price, isChecked) => {
if (!isChecked.every(Boolean)) {
alert("모든 필수 항목에 동의해 주세요.");
return;
}
const orderData = {
price: price,
name: name,
items: [
{
item_name: name,
qty: 1,
unique: "123",
price: price,
},
],
user_info: {
username: "사용자 이름",
email: "사용자 이메일",
addr: "사용자 주소",
phone: "010-1234-5678",
},
order_id: "1234",
params: { callback_param1: "value1", callback_param2: "value2" },
};
requestBootpayPayment(
orderData,
(data) => {
console.log(data);
alert("결제가 완료되었습니다.");
},
(data) => {
console.log(data);
alert("결제에 실패했습니다. 다시 시도해주세요.");
},
(data) => {
console.log(data);
alert("결제가 취소되었습니다.");
},
(data) => {
console.log(data);
window.BootPay.transactionConfirm(data); // 결제를 승인하는 함수
},
(data) => {
console.log(data);
// 결제창이 닫힐 때 호출되는 함수
}
);
};
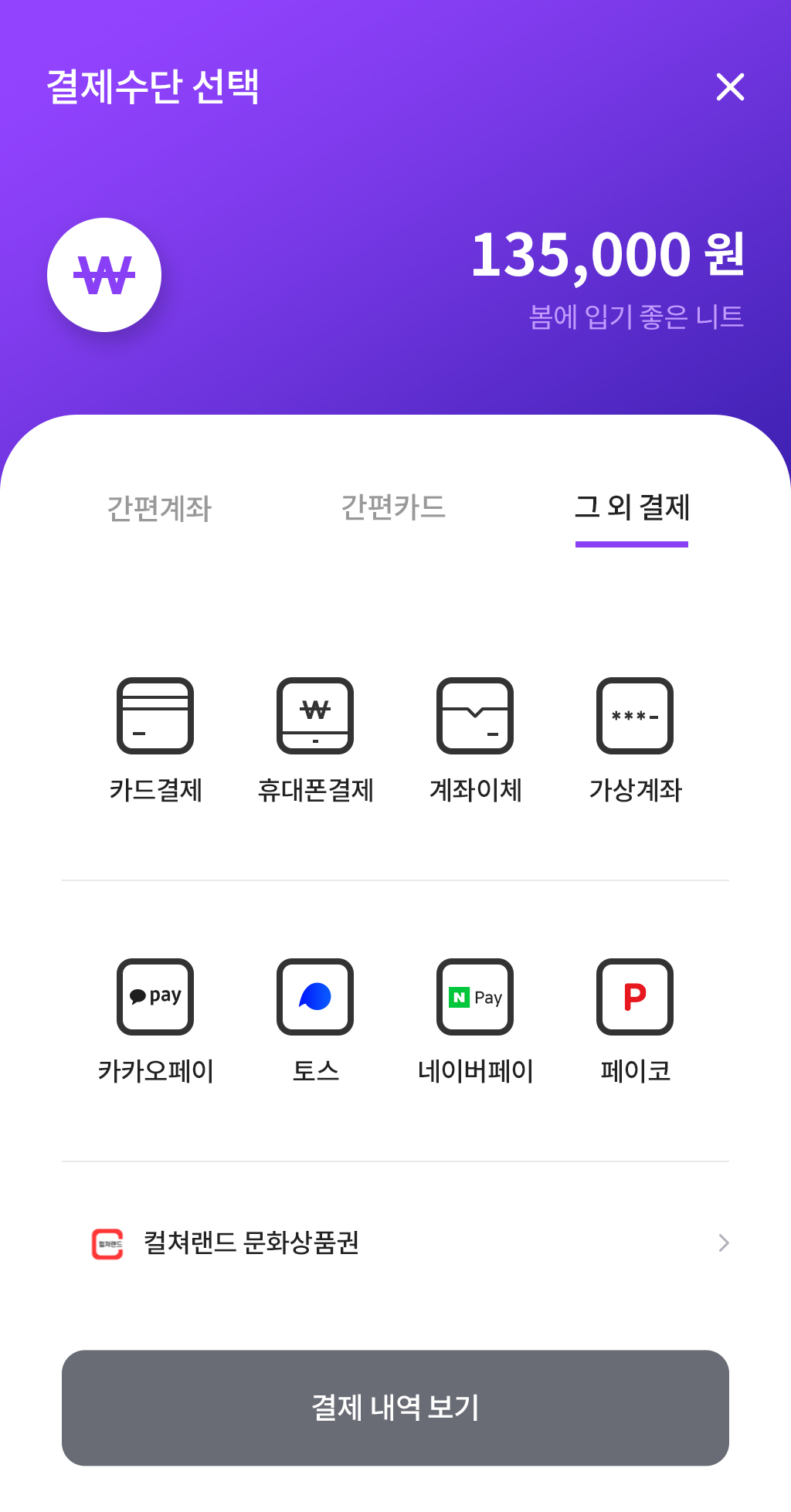
요청 시에 새로운 창이 열리면서 아래 사진과 같은 사진이 뜨면 성공이다!

반응형
'코딩 > React' 카테고리의 다른 글
| React란? (2) | 2024.10.06 |
|---|---|
| React Suspense (2) | 2024.07.23 |
| React Open AI 활용 (0) | 2023.12.29 |
| React Firebase 웹 호스팅 (2) | 2023.12.28 |
| React firebase 연동 (2) | 2023.12.28 |


