반응형
PARD에서 숏커톤 결과물에 대해 배포하게되면서 SWYG라는 좋은 플랫폼에 대해 알게 되었고, 사용 방법에 대해 나누고자 한다.
스위그(SWYG)?
스위그(SWYG)란 메타 콘텐츠 공유 및 호스팅 플랫폼이다.
웹 호스팅과 도메인을 제공해주며, 깃허브 연동으로 쉽고 빠른 출시를 할 수 있다는 장점이 있으며, 프로젝트를 배포한 후에도 플랫폼 내부에서 콘텐츠들을 홍보해주며 콘텐츠 제작자들과 개발자들의 네트워킹 기회를 제공해주고 있다.
SWYG 이용가이드에 대해서는 아래 링크에 자세히 나와있으니 참고하면 된다.
https://swygbro.notion.site/SWYG-4673dcfd50024f45af908bd80e44d5dd
아래는 내가 배포하면서 겪은 순서이다.


스위그에 웹 서비스 배포하기
- 프로젝트 개요 입력하기
: 모든 페이지에 추가해야 하며 React, Vue와 같은 프레임워크 사용 시 public/index.html의 <head> 부분에만 추가한다.
<script defer src="https://cdn.swygbro.com/public/widget/swyg-widget.js"></script>- 프로젝트 개요 입력하기
: 말 그대로 프로젝트의 제목, 요약 설명, 태그에 대해 적어주면 된다.
2023.06.07 - [코딩/Javascript] - [React] 웹 배포하기 전 Index.html에 콘텐츠 설명(OG 태그) 넣어주기.
[React] 웹 배포하기 전 Index.html에 콘텐츠 설명(OG 태그) 넣어주기.
흔히 우리가 웹사이트 링크를 다른 사람들에게 공유하다보면 아래 사진과 같은 해당 링크에 대한 제목, 설명과, 썸네일 사진을 확인할 수 있을 것이다. 이러한 내용들 또한 배포하기 직전 웹에
quddkflty.tistory.com
- 깃허브 저장소 연동하기
: 배포 신청란 밑에 깃허브 연동 버튼을 확인할 수 있다.
이때 순서는 다음과 같다.
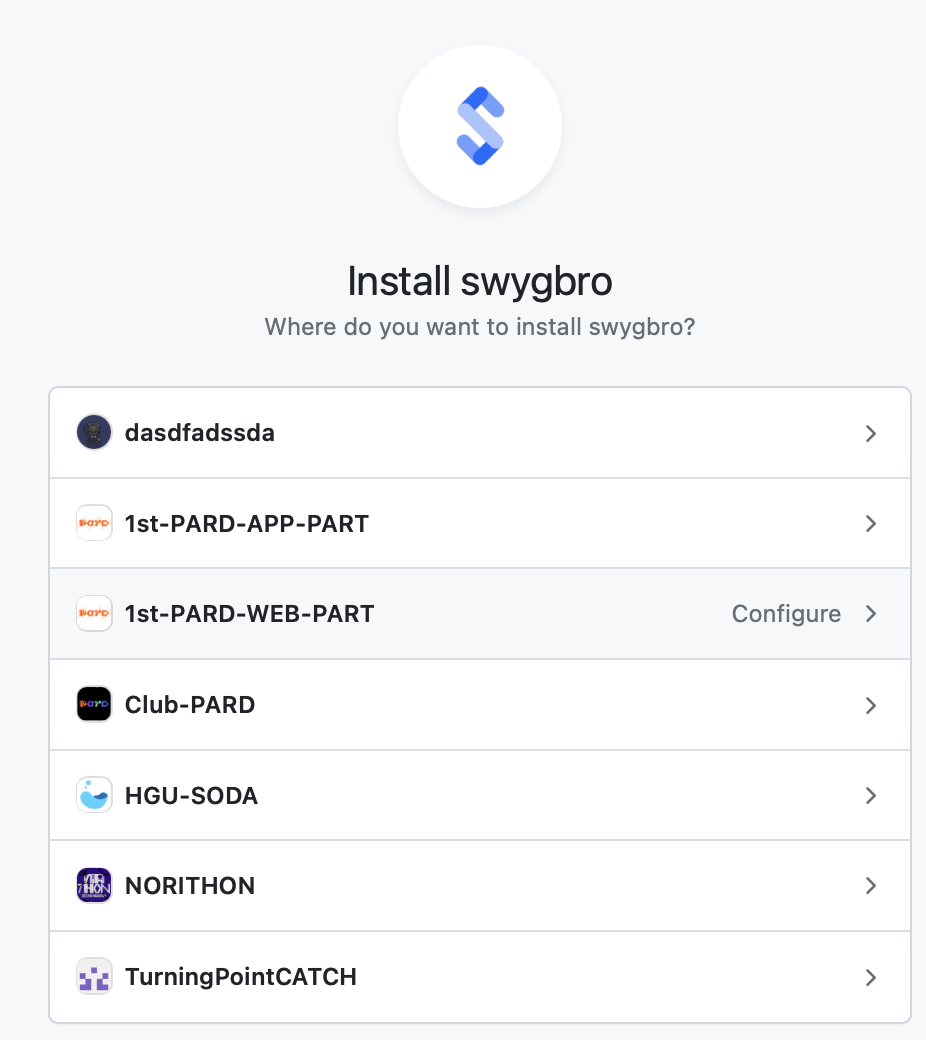
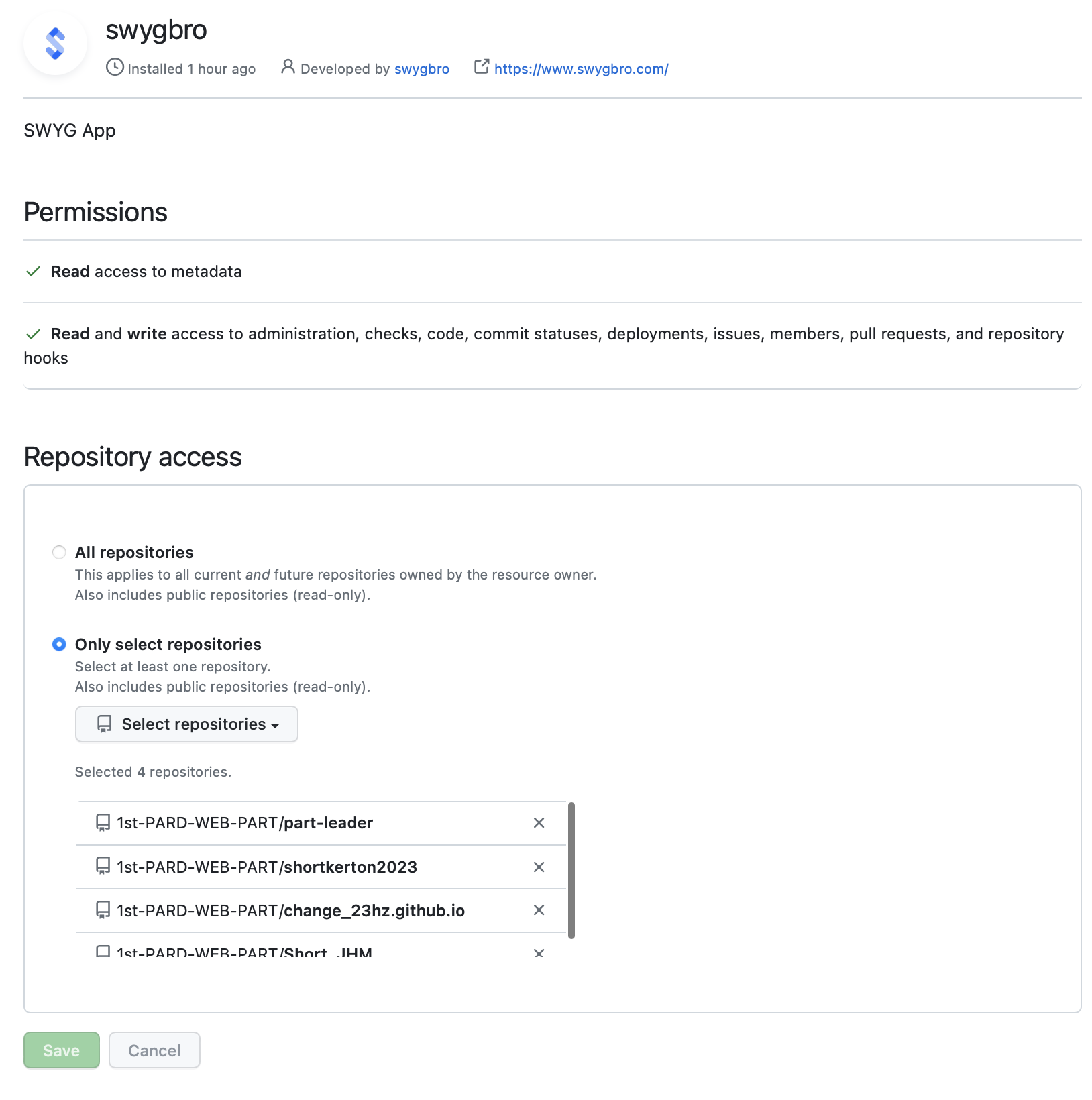
- 깃허브 연동 버튼을 클릭하여 자신이 원하는 계정 or organization을 클릭한 후 Only select repositories을 클릭하여 원하는 Repository를 선택한다.
- 그 후 깃허브 연동 버튼 우측에 사용자 이름을 입력할 수 있는 칸이 있는데, 이 때 개인 Repository일 경우에는 개인 ID를 입력하면 된다. organization일 경우 organization 이름을 입력하면 된다. "저장되었습니다" 라는 알림이 뜨면 성공이다.
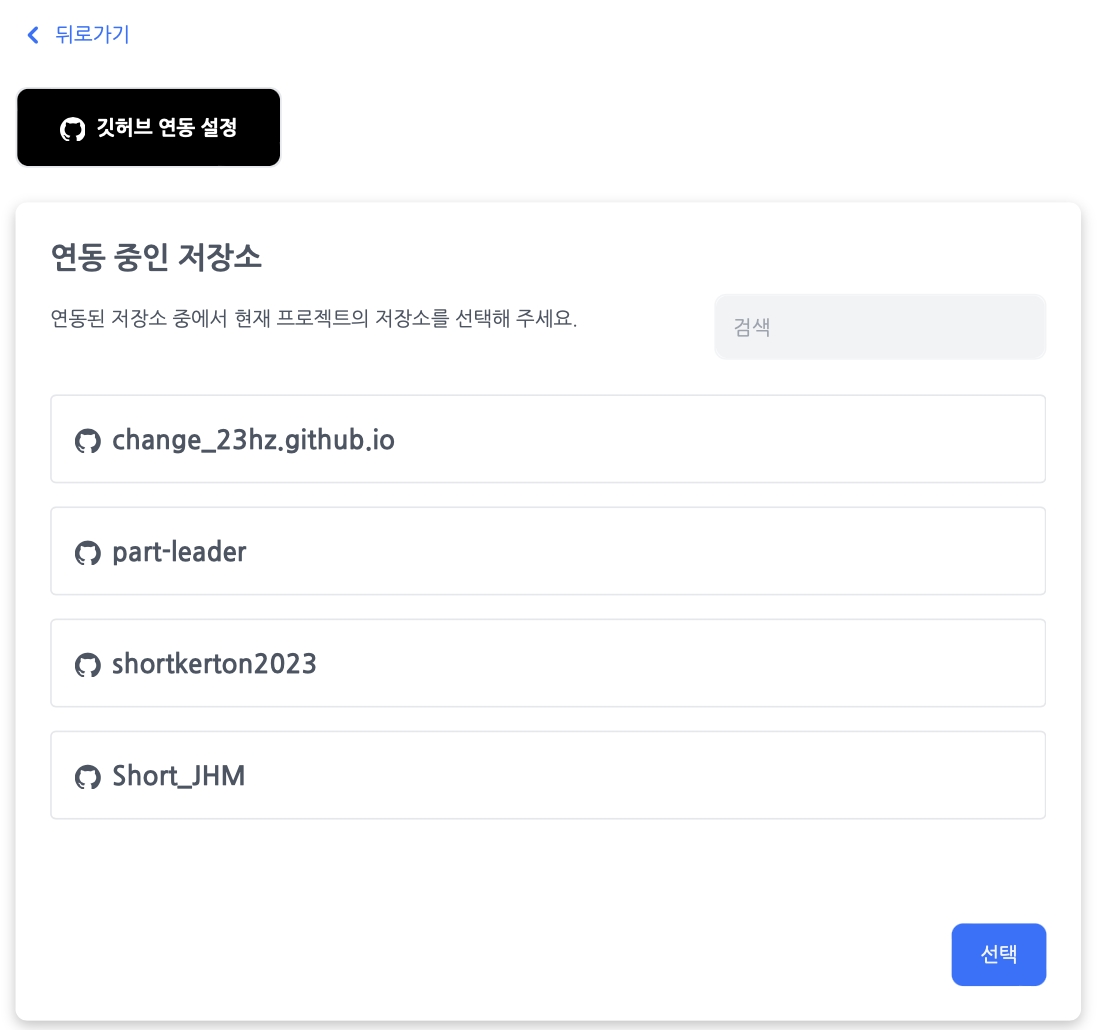
- 연동 중인 저장소 중에서 배포를 원하는 프로젝트 저장소를 선택하여 저장한 후 뒤로가기 버튼을 눌러준다.



- 배포 설정하기
: 배포 설정 전 원하는 썸네일과 사이트 이름, 도메인 주소를 입력한 후 업데이트해준다. - 사용한 기술 스택 및 툴 입력하기
: 사용한 기술 스택 및 툴을 입력한 후 업데이트해준다.
배포 후
신청한 후 배포 되면 2탄 쓸 예정^^
* 개발자도 책을 읽어야해요!
반응형




